みなさん、こんにちは^^
SUCOCO(@sucoco5)です。
今回は、ワードプレスのプラグイン、「Contact Form 7」についてご紹介していきます♪

これって、お問い合わせのフォームだよね?
そう、「Contact Form 7」はお問い合わせのフォームプラグインなのです。

どうしてお問い合わせフォームが必要なの?
ブログを運営する際には、コメント欄を使わずに連絡を取りたい場合にお問い合わせフォームが必要となってきます。
例えば、
・ブログの内容について問い合わせがある場合
・運営者に直接意見、希望などがある場合
など、他の読者には関係ないような内容を送りたい場合には、この問い合わせフォームを使って、直接運営者と連絡がとれる、ということなのです。
それでは、さっそくContact Form 7の設置方法をご紹介していきましょう。
ワードプレスのContact Form 7のインストールの方法
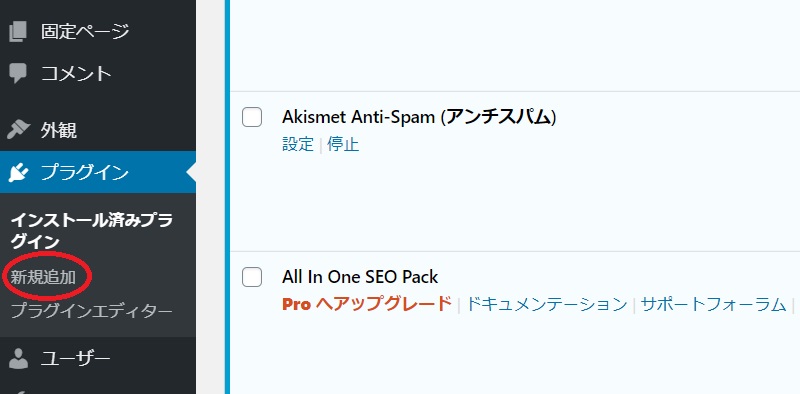
まず、ワードプレスのダッシュボードから「プラグイン」を選択し、「新規追加」を選択します。

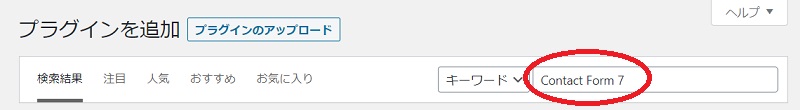
「プラグインを追加」のページ、上部右側に「Contact Form 7」と入力します。

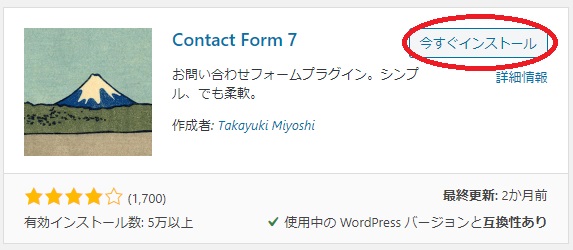
「Contact Form 7」の「今すぐインストール」をクリックします。

インストール中、というメッセージの後、インストールが完了すると「有効化」というボタンに変わるので、それをクリックしましょう。

これで、ワードプレスへのインストールはできました。
続いて、初期設定を行いましょう。
初期設定の仕方
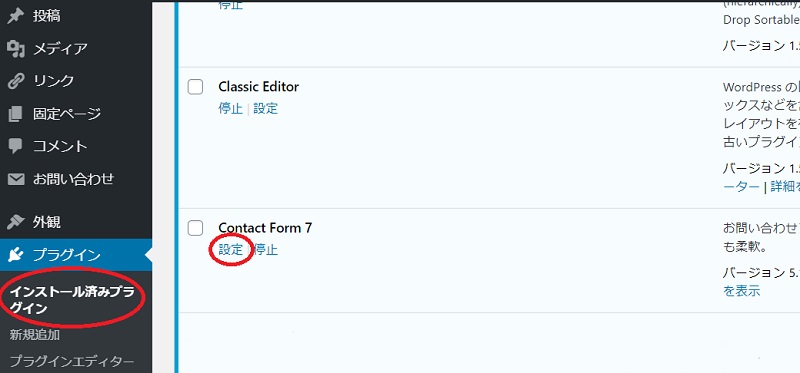
再びダッシュボードの「プラグイン」から今度は「インストール済みプラグイン」で、「Contact Form 7」の「設定」をクリックします。

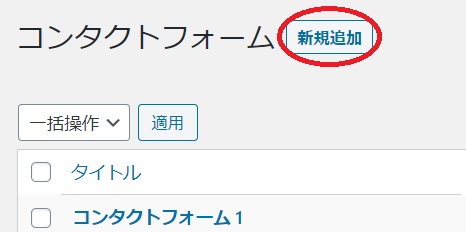
「新規追加」をクリックします。

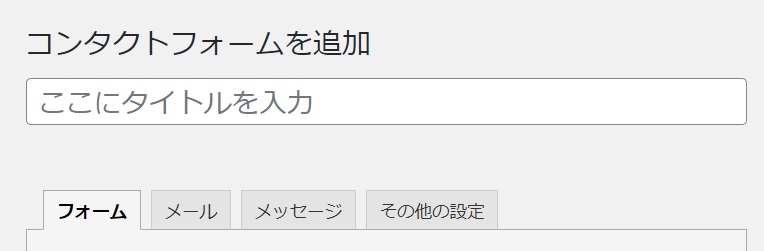
すると、下記のような画面になります。
タイトルは基本何でもいいですが、わかりやすい名前を入れておきましょう。

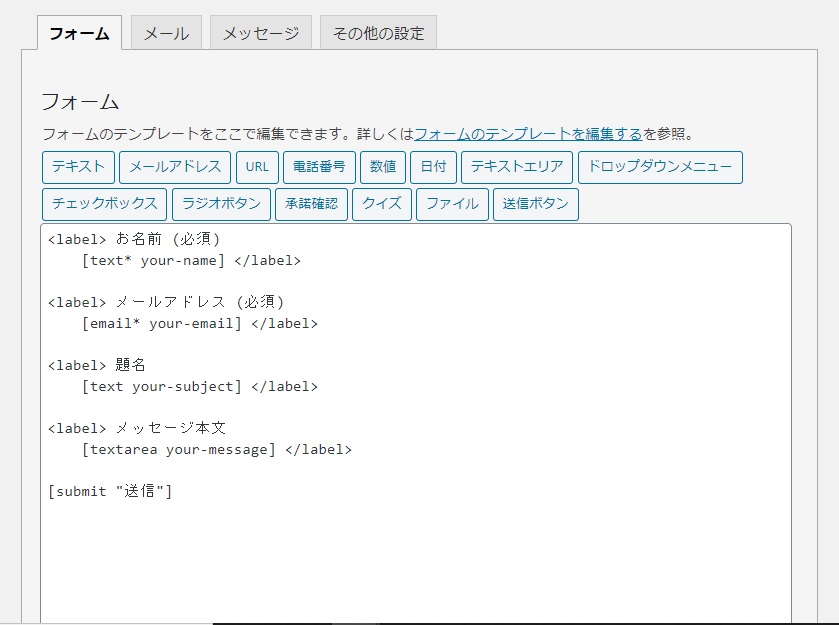
そして、タイトルを入力するページの下には、下記のようになっているはず。

これは、相手がお問い合わせページを開いた時に表示される項目です。
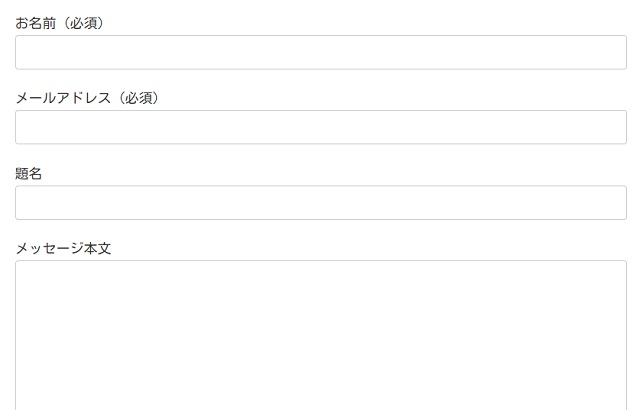
実際に開いてみた感じがこちら↓

基本このままで大丈夫ですが、変更したい箇所があったらお好みで変更をかけてください。
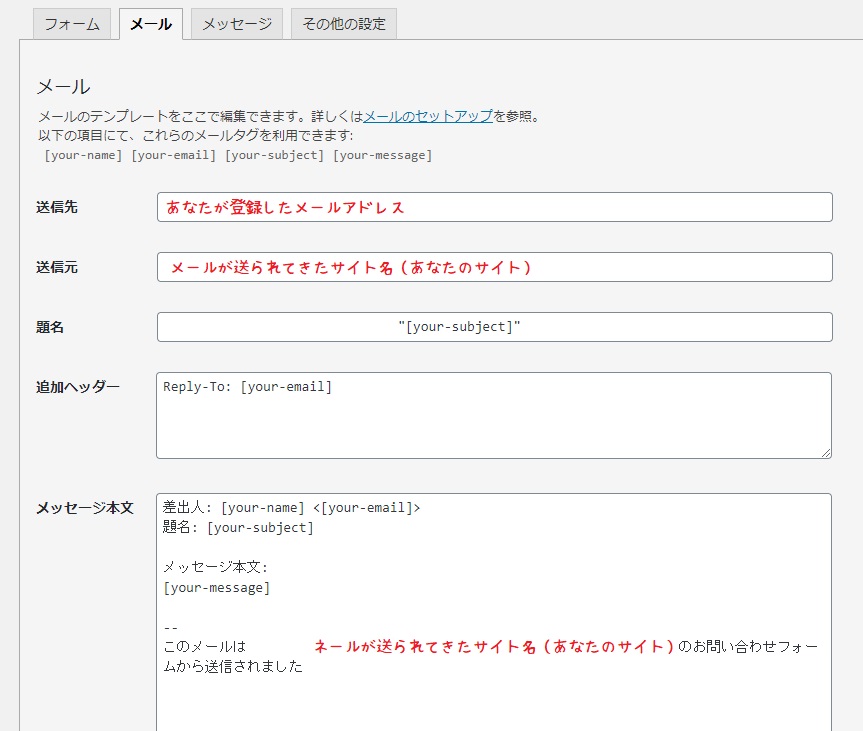
そして、次の「メール」のタブを開くと
こんな感じに。
これは、デフォルトではワードプレスに登録したアドレスにメールが届くようになっており、実際にあなたに届くメールはこんなですよ、と教えてくれています。
これもこのままで大丈夫ですが、メールアドレスなどは普段使っているものなどに変更可能です。
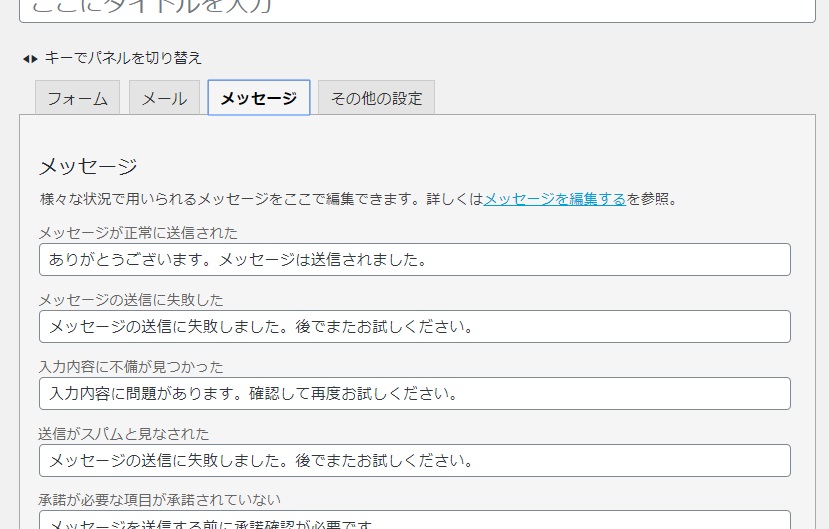
そして次の、「メッセージ」タブは

相手がメールを送信する(した)時に出るメッセージです。
ここも、自分なりに変更をかけてOK。
もちろん、いじらなくても十分このままで使用できます^^
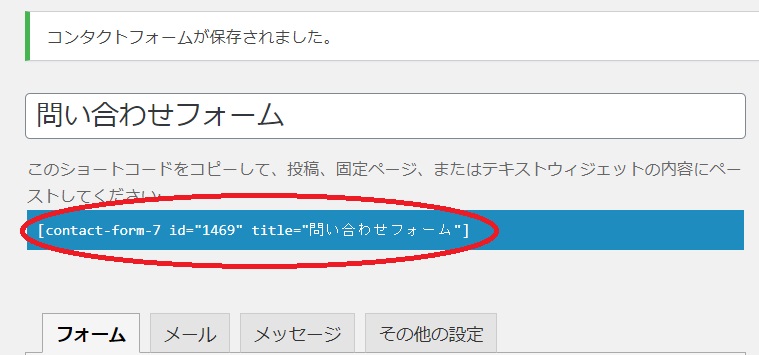
すべて完了したら最後に「保存」ボタンを押すと、

ショートコードが出てくるので、これをコピーしておきます。
Contact Form 7の設置の方法
お問い合わせフォームは、記事内に設置する方法と、グローバルメニューに設置する方法があります。
記事内に設置する方法
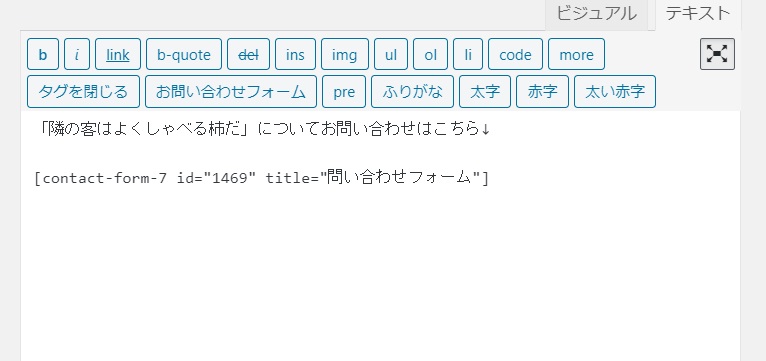
記事内に、お問い合わせフォームを設置する場合には、投稿画面のテキスト編集画面で、設置したいところに先ほどのショートコードをペーストします。

そして、グローバルメニューに設置する場合には、ダッシュボードの「固定ページ」から「新規追加」をクリックして、編集画面を開きます。
タイトルは「お問い合わせ」などでいいかと。
あとは、記事内に設置する方法と同じくショートコードをペーストします。
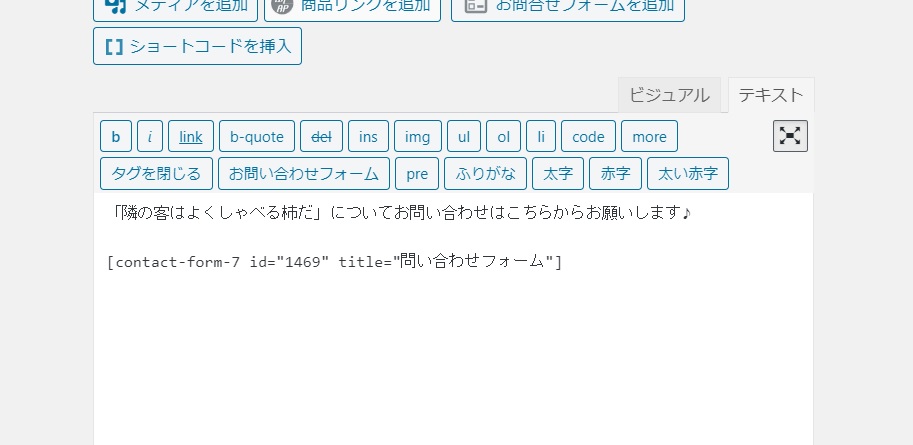
ショートココードの前にメッセージを入れることもできます。

例えば↑みたいなメッセージを入れると・・・

といった感じ。
最後に「公開」を押します。
次はグローバルメニューに表示させる方法ですが、ここではすでにグローバルメニューが作成してある状態で説明していきます。
まだ、メニューを作成していない方は、後ほどアップする「グローバルメニューの作成方法」を見てくださいね♪
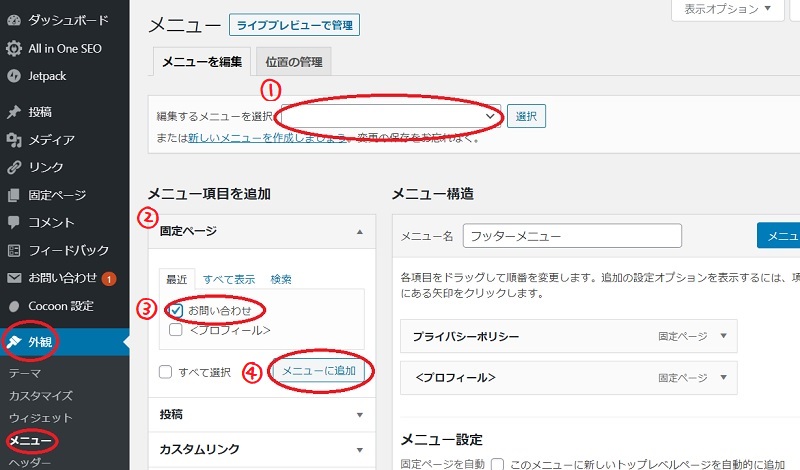
まず、ダッシュボードの「外観」→「メニュー」を選択します。

①「編集するメニューを選択」から、お問い合わせフォームを入れるメニューを選択します。
②「メニュー項目を追加」から、「固定ページ」を選択すると、先ほど作った「お問い合わせ」が出ています。
③その「お問い合わせ」にチェックを入れ、
④「メニューに追加」をクリックして、最後に「メニューを保存」をクリック。
そうすると、グローバルメニューに「お問い合わせ」が表示されます。

これでお問い合わせフォームが設置できました!
まとめ
以上、Contact Form 7の初期設定、設置方法についてご紹介してきました。
お問い合わせフォームがないとせっかく来てくれた読者の方に不便な思いをさせてしまいかねません。
また、執筆依頼などのメールもお問い合わせからくることもありますので、このチャンスを逃さないようにしましょう!